교체가 절실히 필요한 30년 된 이미지 형식임에도 불구하고 애니메이션 GIF는 여전히 인터넷을 지배하고 있습니다. 많은 일에 유용합니다. 포인트를 시각적으로 설명하는 것부터 파괴적인 컴백을 제공하는 것까지. 품질과 파일 크기를 완벽하게 제어하면서 자신만의 동영상을 만들고 싶다면 포토샵 사용하여 비디오 클립을 아름다운 GIF로 변환하는 방법에 대한 가이드를 참조하십시오.
바쁘거나 단순히 Photoshop에 액세스할 수 없는 경우 빠르고 지저분한 GIF를 생성하는 데 사용할 수 있는 많은 웹 사이트와 독립 실행형 앱이 있습니다. 그러나 언젠가는 손자들이 공유하게 될 애니메이션 걸작을 만들고자 한다면 포토샵이 최고의 도구입니다. GIF 편집 기능은 강력하며 이미지 처리 도구는 클립에 추가 수준의 광택을 추가합니다.
비디오 소싱
GIF로 비디오 클립을 찾아 포토샵으로 가져오는 것은 종종 프로세스에서 가장 시간이 많이 걸리는 부분입니다. 이상적으로는 찾을 수 있는 최고 품질의 소스 자료로 시작하는 것이 좋습니다. 왜냐하면 압축되고 디지털화된 영상을 더 압축된 GIF로 변환할 때(예: 복사본을 복사하는 것과 같이) 항상 품질 손실이 있기 때문입니다. 그러나 종종 YouTube, Vimeo 또는 소셜 미디어와 같은 사이트에서 영상을 소싱하게 되므로 워터마크나 지나치게 공격적인 압축 아티팩트가 없는 가능한 최상의 버전을 찾는 데 시간을 할애하십시오.
Photoshop은 VLC와 같은 미디어 플레이어만큼 많은 비디오 파일 형식을 지원하지 않지만 Windows를 사용하는 경우 MP4, MOV, VOB 및 AVI와 같이 현재 널리 사용되는 일부 형식을 가져올 수 있습니다. 인기 있는 공유 사이트에서 데스크탑으로 비디오를 가져오는 것은 그다지 복잡하지 않습니다. YouTube, Vimeo, Twitter, Facebook 및 Instagram에서 비디오 파일을 다운로드할 수 있는 웹사이트가 많이 있지만 이러한 파일을 찾을 위치를 Google에 직접 물어봐야 합니다.
비디오를 소싱할 때 명심해야 할 중요한 사항은 해상도에 너무 몰두하지 않는 것입니다. 4K 비디오로 만든 GIF는 확실히 멋져 보이지만 비디오를 Photoshop으로 가져오려면 기본적으로 수백 장의 사진을 동시에 열어야 하기 때문에 많은 시스템 리소스가 필요합니다. 컴퓨터의 RAM과 스크래치 디스크를 최대화하는 데 오래 걸리지 않아 시스템이 느리고 느리게 느껴질 수 있습니다.
일반적으로 만들려는 최종 GIF보다 약간 큰 비디오를 소싱하십시오. Gizmodo의 경우 스토리에 사용되는 GIF는 일반적으로 너비가 800픽셀이므로 크기가 1,280 x 720픽셀(72oP) 이하인 소스 푸티지로 시작하는 것이 이상적입니다. 또한 GIF가 특정 항목에 집중하도록 하려면 푸티지를 자를 수 있는 약간의 추가 공간을 제공합니다.
푸티지를 Photoshop으로 가져오기

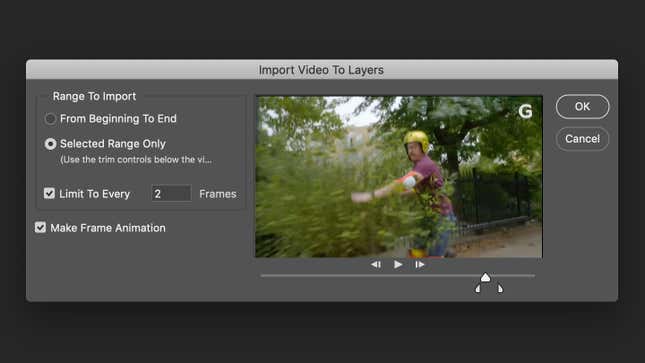
Photoshop의 표준 '파일 > 열기' 대화 상자를 건너뛰고 파일 > 가져오기 > 비디오 프레임을 레이어로 옵션 으로 이동하는 것이 좋습니다. 컴퓨터 어딘가에 있는 지원되는 비디오 파일을 선택하면 Photoshop은 가져오고 작업할 클립의 양을 제한할 수 있는 레이어로 비디오 가져오기 대화 상자를 엽니다.

이 대화 상자의 오른쪽에는 선택한 비디오 클립의 미리보기가 표시되며 그 아래에는 간단한 재생 컨트롤이 표시되며 전체 비디오에서 Photoshop이 재생될 섹션을 제한할 수 있는 조정 가능한 시작 및 종료 지점이 있는 현재 프레임 슬라이더가 표시됩니다. 실제로 가져옵니다. 시작 지점과 종료 지점을 정확히 파악하는 데 너무 집착하지 마세요. 선택한 클립의 시작과 끝에서 몇 초를 추가로 잡고 나중에 결과를 트리밍하는 것은 실제로 나쁜 생각이 아닙니다. 또한 Photoshop에서는 매번 500개의 프레임을 가져올 수 있도록 제한하므로 더 긴 GIF를 조합하려면 여러 번 가져와야 합니다.

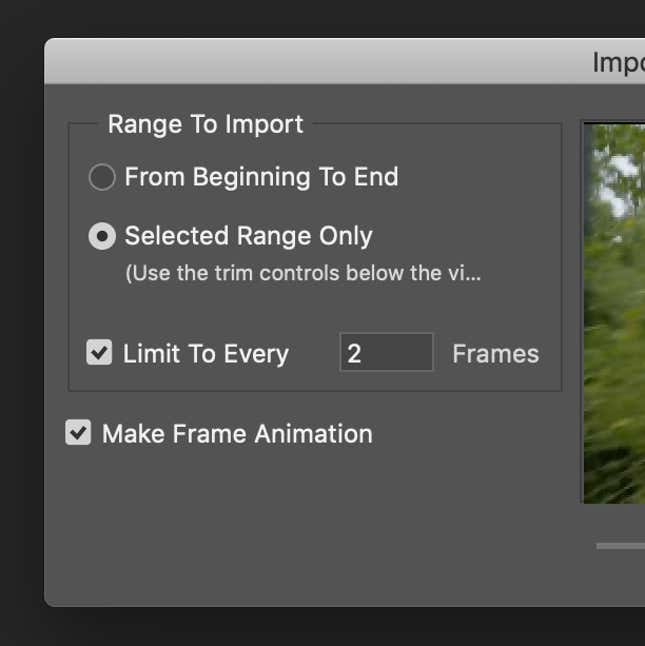
레이어로 비디오 가져오기 대화 상자의 왼쪽에서 프레임 애니메이션 만들기를 항상 켜진 상태 로 두고 가져올 범위 아래에서 처음부터 끝까지 대신 선택한 범위만 옵션을 사용하려고 합니다. (또한 클립 미리 보기 아래에서 시작 및 종료 지점을 조정하면 자동으로 변경됩니다.) Limit To Every # Frames 옵션 을 변경하는 것도 좋은 생각입니다.
GIF 애니메이션의 프레임 수를 줄이면 파일 크기를 작게 유지하는 데 도움이 될 수 있지만 애니메이션을 부드럽게 유지하려면 대부분의 경우 이 설정을 2프레임마다 제한으로 설정해야 합니다.
이 숫자를 3개 이상으로 늘리면 GIF가 재생될 때 비디오가 고르지 않게 보이는 경향이 있지만 속도를 높이기 위해 슬로우 모션 비디오를... 10프레임마다 가져오는 것과 같이 2개보다 훨씬 더 높게 설정하려는 경우가 있습니다. 영상. 더 높은 숫자는 느리게 움직이는 타임랩스를 가속화하는 데 사용할 수도 있으며, 그 결과 더 짧고 작은 GIF가 생성됩니다. 때때로 원하는 결과를 얻거나 GIF를 작고 다운로드하기 쉽게 유지하기 위해 이 숫자를 실험하고 싶을 것입니다. 이 경우 반복 가져오기가 필요할 수 있습니다.
애니메이션 타이밍 조정
60초짜리 클립이 있고 프레임의 절반을 제거하면 결과가 30초 만에 재생되고 모든 동작이 두 배 빠르게 움직이는 것처럼 보입니다. 따라서 푸티지를 가져오기 위해 2프레임마다 제한 옵션을 사용할 때 보상을 위해 GIF 애니메이션의 모든 프레임의 타이밍을 조정해야 합니다.

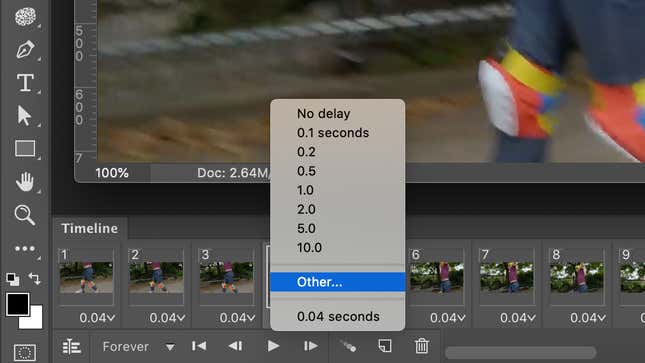
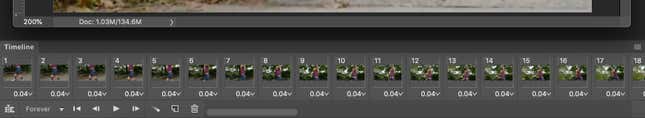
푸티지를 가져온 후 Photoshop은 이미지 레이어 스택과 모든 프레임이 일련의 축소판으로 수평으로 배치된 타임라인을 자동으로 생성합니다. 각 프레임 아래에는 GIF가 다음 프레임을 재생하기 전에 유지되는 시간(초)을 나타내는 숫자가 있습니다. 이 예제에서는 각 프레임이 0.04초 동안 표시되지만 원본 클립의 절반 프레임만 가져왔기 때문에 푸티지가 다시 정상 속도로 재생되도록 하려면 이 타이밍을 두 배로 늘려야 합니다.
각 프레임의 타이밍 표시기를 클릭하면 일련의 사전 설정에서 선택하거나 기타 ... 옵션을 사용하여 사용자 지정 값을 입력할 수 있는 작은 메뉴가 나타납니다. 이 경우 모든 프레임의 타이밍을 0.08초로 변경하면 모든 것이 제대로 재생됩니다. 우리가 대신 수입했다면...3프레임마다 이 값을 0.12초로 변경하여 보상해야 합니다.
작업을 더 쉽게 하기 위해 Shift 또는 Command/CTRL 키를 사용하여 타임라인에서 여러 프레임을 선택하고 해당 타이밍을 한 번에 변경할 수도 있습니다. 이러한 설정을 사용하여 재생 속도를 변경하거나(슬로 모션 또는 타임랩스 영상을 모방하기 위해) 강조를 추가하기 위해 특정 프레임을 몇 초 동안 유지할 수도 있습니다. GIF의 모든 프레임이 동일한 속도로 재생될 필요는 없습니다.
클립 편집

Photoshop의 기본 타임라인 보기는 비디오 편집 응용 프로그램에서 찾을 수 있는 것만큼 강력하지는 않지만 잘라내기, 붙여넣기, 재정렬, 역순으로 프레임을 조립하는 기능을 포함하여 비디오를 GIF로 변환하는 데 충분한 기능을 제공합니다. 여러 프로젝트를 단일 타임라인으로 가져오기 — Photoshop의 500프레임 가져오기 제한을 고려할 때 유용할 수 있습니다.
프레임은 한 번에 하나씩 재정렬하거나 Shift 또는 Command/CTRL 키를 사용하여 여러 프레임을 선택하고 한 번에 모두 이동할 수 있습니다. 프레임 삭제도 같은 방식으로 수행할 수 있으므로 가져온 것을 가장 중요한 부분으로 트리밍할 수 있습니다.

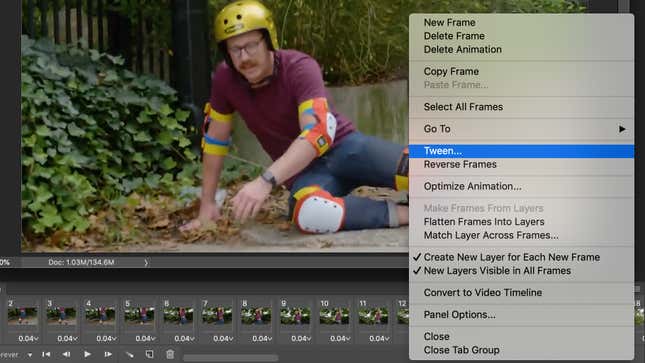
타임라인 창 오른쪽 상단 모서리에는 매우 유용한 편집 옵션 메뉴를 불러오는 버튼이 있습니다. 문서 간에 프레임을 복사하여 붙여넣을 수 있으며 프레임 반전 옵션은 종종 완벽하게 반복되는 것처럼 보이는 GIF를 만드는 데 유용한 트릭입니다. 두 프레임 사이의 전환을 만드는 데 사용할 수 있는 Tween... 옵션 도 있지만 본질적으로 두 프레임 사이에 지능형 모핑을 수행하는 대신 기본적인 교차 디졸브만 만듭니다.
푸티지를 편집할 때 궁극적인 목표는 최종 GIF에 들어가는 프레임 수를 줄이기 위해 가능한 한 타이트하게 만드는 것입니다. 그러나 원칙적으로 개별 클립을 30프레임 이상 길이의 긴 시퀀스로 유지하십시오. 그보다 짧으면 최종 애니메이션에서 너무 빨리 깜박입니다.
애니메이션을 빛나게 만들기
Photoshop이 GIF를 만드는 훌륭한 도구인 많은 이유 중 하나는 수많은 필터와 이미지 보정 기능입니다. 그러나 이 소프트웨어는 주로 한 번에 한 장의 사진을 편집하도록 설계되었기 때문에 많은 도구가 100+ 프레임 애니메이션에 사용하기에는 비실용적입니다. 한 번에 한 프레임씩 색상을 조정하거나 밝기를 조정하는 것은 시간이 많이 소요될 뿐만 아니라 전체 애니메이션을 재생할 때 더 분명해지기 위해 각 프레임에서 다음 프레임으로 미묘한 변화가 발생합니다.

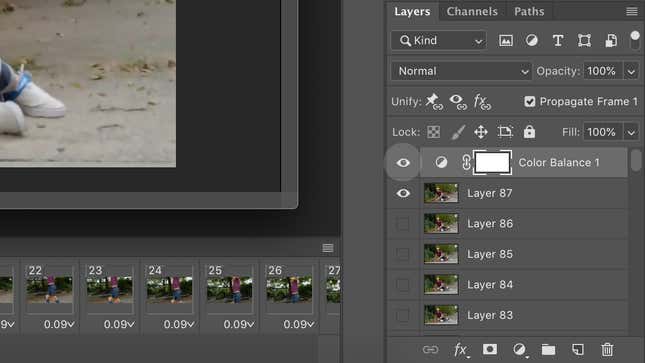
앱의 레이어 스택 하단에 있는 반만 채워진 원 버튼을 사용하여 액세스할 수 있는 Photoshop의 조정 레이어를 사용하는 것이 좋습니다. 일단 추가되면 각 조정 레이어는 추가 레이어로 나타나고 스택에서 해당 레이어 아래에 있는 모든 레이어에 수정 사항을 자동으로 적용합니다. 책상 위의 사진 더미(다른 모든 레이어) 위에 투명한 빨간색 플라스틱 조각(조정 레이어)을 놓으면 결과적으로 모든 것이 빨간색으로 표시된다고 상상해 보십시오. 따라서 추가한 조정 레이어에서 애니메이션의 모든 프레임을 쉽게 처리하려면 레이어 스택 맨 위로 이동하는 것이 가장 좋습니다.

마스크를 추가하여 조정 레이어의 유효 영역을 제한하거나 타임라인을 단계별로 이동(또는 프레임 그룹을 다중 선택)하고 가시성을 설정하는 조정 레이어의 '눈'. 포토샵은 타임라인의 각 프레임에 대해 켜지거나 꺼진 모든 레이어와 조정 레이어를 자동으로 기억합니다.
파일 크기와 이미지 품질을 최적화하면서 GIF 내보내기

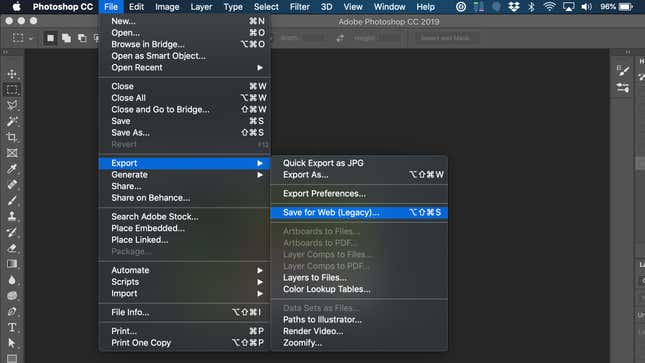
애니메이션이 재생되는 방식에 만족하고 밝기 조정 또는 색상 보정과 같은 이미지 향상을 추가하면 GIF를 만들 준비가 된 것입니다. Photoshop에서 이 작업을 수행하는 가장 좋은 방법은 파일 > 내보내기 > 웹용으로 저장(레거시)... 옵션을 사용하는 것입니다. 이 옵션을 사용하면 처음에는 약간 겁날 수 있는 대화 상자가 열리지만 결국에는 모든 옵션의 진가를 알게 될 것입니다..

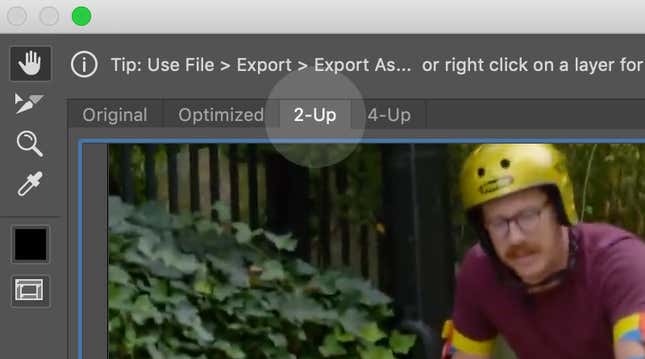
파일 크기가 얼마나 커지는지 신경쓰지 않는 한 모든 단일 GIF에 대해 작동하는 사전 설정이 없습니다. 따라서 웹용으로 저장 창 에서 가장 먼저 해야 할 일은 2-Up 옵션이 선택되어 있는지 확인하는 것입니다. 이렇게 하면 원본과 압축된 GIF로 표시되는 방식을 보여주는 애니메이션의 두 가지 나란히(또는 쌓인) 버전이 표시됩니다. 만드는 모든 GIF에 대해 파일 크기와 이미지 품질의 균형을 맞추기 위해 약간의 실험을 해야 하지만 이 결과 미리보기를 통해 많은 시간을 절약할 수 있습니다.

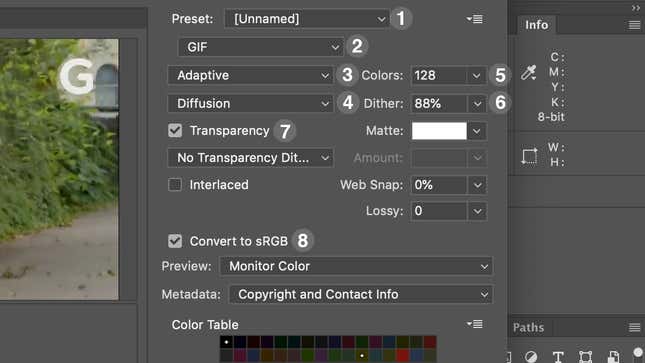
1. 포토샵의 GIF 128 Dithered 사전 설정은 GIF의 압축 수준을 테스트할 때 항상 좋은 시작점이지만 여기에서 자신의 사전 설정을 쉽게 구성하고 저장하여 나중에 빠르게 액세스할 수 있습니다. (최적의 이미지 품질을 위해 설정이 최대화된 GIF 최대 품질도 여기에서 사용할 수 있는 유용한 사전 설정이지만 직접 만들어야 합니다.)
2. 이것이 GIF 로 설정되어 있는지 확인해야 하지만 웹용으로 저장 대화 상자에는 JPG, PNG 및 WBMP 파일(고대 흑백 휴대폰에 사용된 오래된 흑백 이미지 형식)의 압축을 사용자 정의하기 위한 광범위한 설정도 있습니다. ).
3. 여기에서 Photoshop이 비디오를 GIF의 매우 제한된 색상 팔레트로 변환하는 데 사용할 색상 감소 알고리즘을 지정합니다. Adobe에서는 원본 푸티지에서 가능한 한 넓은 범위의 색상을 유지하려고 시도하는 선택적 (기본값) 으로 설정하는 것을 권장합니다. 그러나 많은 시행착오 끝에 영상에서 가장 두드러진 색상에 우선순위를 두는 적응형 설정 에서 훨씬 더 나은 결과를 얻을 수 있다는 것을 알게 되었습니다. 이 두 가지 설정 중 하나를 고수하십시오.
4. GIF 모양을 비디오 소스 자료와 최대한 가깝게 유지하려면 이 설정을 Diffusion 으로 유지하십시오. 파일 크기를 줄이는 데 도움이 되도록 다른 두 가지 옵션인 패턴 또는 노이즈 중 하나를 시도할 수 있지만 종종 이미지 품질이 떨어지고 애니메이션 GIF를 보고 있다는 명백한 징후가 나타납니다.
5. 1,600만 개 이상의 음영을 저장할 수 있는 JPG와 달리 GIF는 최대 256개 색상으로 제한됩니다. 더 많은 색상을 선택할수록 더 나은 결과를 얻을 수 있지만 더 큰 GIF가 생성됩니다. 이것은 가장 많이 실험하고 싶은 두 가지 설정 중 하나이지만 일반적으로 경험상 128색 이상으로 유지하십시오. 당신의 눈은 당신에게 감사할 것입니다.

6. 디더링은 256색 미만으로 제한될 때 매끄럽게 전환되지 않는 그라데이션을 위장하려는 기술입니다. 위의 예는 극단적이지만 왼쪽에서 오른쪽으로 부드러운 그래디언트, 디더링 없이 8개 색상으로 축소된 원래 그래디언트, 마지막으로 100% 디더링이 적용된 8가지 색상 그래디언트입니다. 밴드는 여전히 보이지만 매우 제한된 색상 팔레트에도 불구하고 전반적인 이미지 품질이 훨씬 향상되었습니다. 이 설정을 80~90% 정도로 유지하는 것이 가장 좋지만 이 값을 100%로 끝까지 밀면 GIF 파일 크기가 크게 증가한다는 점을 명심하십시오.
7. GIF는 투명도를 가질 수 있으며 비디오를 GIF로 변환할 때 필요하지 않지만 이 기능을 그대로 두면 파일 크기에 거의 영향을 미치지 않습니다.
8. 이 설정은 색상 관리 및 색상 프로필과 관련이 있지만 이 설정을 켜 두면 파일 크기에 거의 또는 전혀 영향을 주지 않고 GIF가 이전 컴퓨터 디스플레이 및 모니터에서 가능한 한 좋게 보입니다.

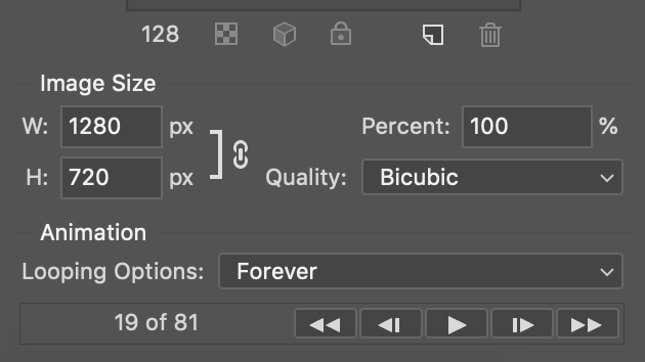
웹용으로 저장 대화 상자의 오른쪽 하단에는 몇 가지 다른 유용한 설정이 있습니다. GIF의 이미지 크기를 줄이는 단축키가 있습니다. 이 단축키는 특정 파일 크기로 압축하거나 소셜 미디어에서 쉽게 공유할 수 있는 훨씬 더 작은 두 번째 복사본을 만들려는 경우에 유용할 수 있습니다. GIF가 루프에서 재생되는 횟수를 변경할 수도 있지만 Forever 가 기본값이며 걸작이 끝없이 재생되는 것을 원하지 않는 이유는 무엇입니까?
두 개의 GIF가 동일하지 않으므로 하나를 만들 때마다 다양한 Save For Web 설정을 가지고 놀아야 합니다. 그러나 색상, 디더링, 이미지 품질 및 파일 크기 간에 적절한 균형을 찾으면 GIF를 저장하고 전 세계와 공유할 수 있습니다.
이것이 포토샵을 사용하여 비디오를 GIF로 변환하는 결정적이고 최종적인 방법입니까? 별말씀을요. Photoshop에서 모든 작업을 수행할 수 있는 방법은 여러 가지가 있지만 시행착오를 통해 비교적 빠르고 고통스럽지 않은 워크플로우이며 여전히 뛰어난 비디오를 GIF로 변환할 수 있는 워크플로우입니다.
*참조한 훌륭한 원본 글 링크: https://gizmodo.com/the-ultimate-guide-to-turning-videos-into-gifs-with-ado-1833127640
요즘도 누가 비싼 돈내고 포토샵 쓰나? 온라인 무료 포토샵이 대세 (PIXLR)
만약 당신이 전문적인 디자이너이거나 편집자라면 포토샵이나 일러스트를 쓰는 것을 이해합니다. 하지만 웬만한 SNS 홍보 마케팅 자료나 개인 포스팅을 위해서라면 온라인 무료 포토샵으로 충
icandothat.tistory.com
짬짬히 여분의 시간을 이용하여 포토샵(Photoshop)을 배우는 방법
(Adobe Photoshop을 마스터 하면 웹 디자인 및 온라인 게시에서 디지털 아트 및 사진에 이르기까지 모든 분야의 워크플로우를 간소화할 수 있습니다. 이 소프트웨어는 이미지 편집 공간을 장악하고
icandothat.tistory.com
'알면 써먹기 좋은 지식' 카테고리의 다른 글
| 고양이의 꼬리 흔드는 것의 의미 (0) | 2023.05.27 |
|---|---|
| MS의 최신 인공지능(AI) 도구로 텍스트를 무료 이미지 디자인을 만드는 방법 (0) | 2023.05.27 |
| 왓츠앱(WhatsApp) 11가지 최고의 인기 스티커 팩 추천 (1) | 2023.05.27 |
| 양치질을 하고 나서 귤을 먹으면 쓴맛이 나는 이유는? (0) | 2023.05.23 |
| 카카오톡에서 일부 사람들에게 내 사진첩을 숨기는 방법은? (0) | 2023.05.23 |


댓글